 livebooks blog
livebooks blog
Resolve
A collaborative online community that brings together photographers and creative professionals of every kind to find ways to keep photography relevant, respected, and profitable.
Have an idea for a post?
Want us to find an answer to your question? Interested in becoming a contributor?Email us
CATEGORIES
- Aerial Photography
- Business
- Featured Blogger
- Featured Website
- Fine Art Photography
- Ideas
- Industry Events
- Inspirational Work
- Meet the Team
- Networking
- New Features to LB8
- On The Calendar
- Philanthropy
- Photography
- Adventure Photography
- Advertising Photography
- Animal Photography
- Art Photography
- Beauty Photography
- Celebrity Photography
- Commercial Photography
- Documentary Photography
- Editorial Photography
- Fashion Photography
- Food Photography
- Hospitality Photography
- Interior and Architecture Photography
- Landscape Photography
- Lifestyle Photography
- Nature Photography
- Photojournalism
- Portrait Photography
- Science Photography
- Space Photography
- Sports Photography
- Still Life Photography
- Travel Photography
- Wedding Photography
- Wildlife Photography
- Wine Photography
- Playlist
- Playlists
- Social Media
- Tuesday's Tip
- Video
- Webinar
- Website Tips
Posts Tagged: website tips

Every business owner knows that in order for your clients to buy your product or service, they have to find you first. Thus, Location, location, location remains a valid must-have for all businesses alike, be they off or online.
So how do you make sure you’re found online, considering your website is one of the 2 billion live at this moment? There is a multitude of actions you can take to make sure your website ranks better than your competitors’ – proper SEO, marketing campaigns, and fast loading times are just a few steps you can take to send your website to the top of the charts.

You want your website to represent yourself and your brand. Therefore, you likely value the importance of powerful imagery. Luckily, liveBooks makes it easy for you to show off your work and personal style – and you don’t have to be a computer expert! You can drag and drop images and update your website copy on the fly with our easy-to-use editing tools. These features save you time and make it a breeze to update your website.
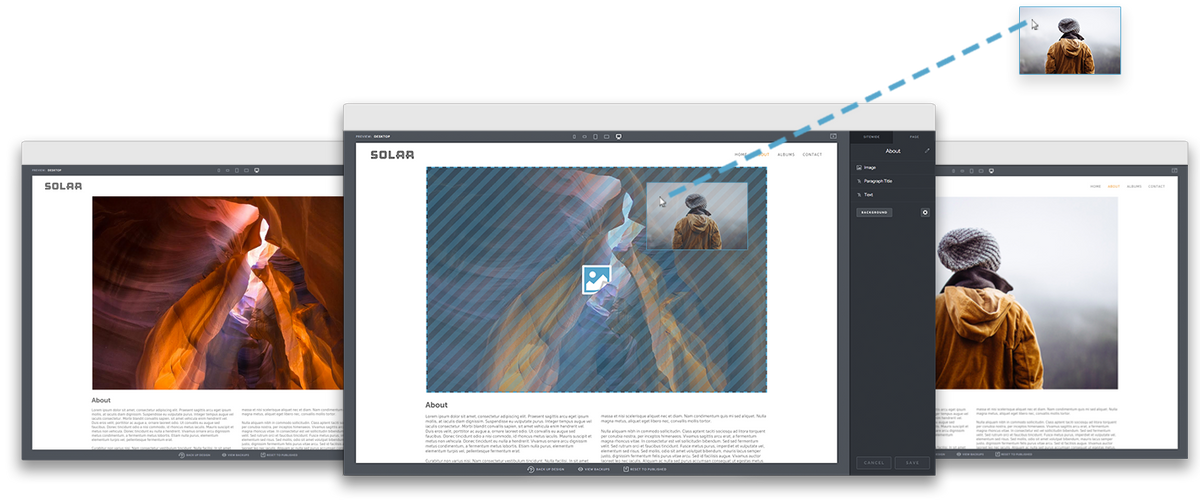
Drag And Drop Images
Looking to update the look and feel of your website? You can switch out your website images without ever leaving the design panel. Simply drag and drop the images you want to use, and your changes are automatically made – just hit publish, and your new images are live on your site. This feature lets you easily try out new images so you can create the perfect look for your unique website design, or quickly feature your latest work.

Inline Text Editing
liveBooks’ inline text editing feature lets you change the content on your website right in the design panel. Whether you want to change a single sentence or add a completely new paragraph, you can easily change your website content without having to navigate to the content tab. You can quickly add more information to your site and change your content and messaging whenever you need.
We Listen To You
We are constantly using feedback from our customers to build powerful tools that are easy to use. With liveBooks, it’s never been easier to create a website you’ll love. Browse some of our stylish website templates and start your free trial today!
So, you’ve just launched your brand-new website. You’re anxious for new customers to start rolling in – and want to make sure your existing customers can still find you online. Web users need to be able to find you online before they become a customer. Since the very beginning, web users have favored websites that show up higher in search results, as they want to find the information they need fast. Showing up on the first page of search results has become even more difficult as search engines have adapted to increased browsing on mobile devices, more ad space, and tougher competition as more and more businesses are getting online. That being said, following SEO best practices is critical to building your online presence and attracting customers to your newly launched website. Below are six critical SEO actions to give your website the best chance to rank against the competition.
Action 1: Redirect Old URLs
If you have an existing website, don’t give up on all of that ranking power you’ve built up! A permanent 301 redirect will pass on the majority of your former page’s SEO value to your new site. The stronger the rankings for the older URL, the faster you can improve your search rankings on the new site by using these kinds of redirects. Web developers sometimes recommend other options, such as 404 errors or canonical tags, because 301 redirects can be difficult and require intensive testing. However, SpaceCraft’s simple Legacy URL Tool has simplified and streamlined the redirecting process, so you can give your new website a better chance of ranking from the start. See how to use our Legacy URL Tool here.
Action 2: Add Metadata
You wouldn’t buy a book without reading its title, and search algorithms feel the same way. Page titles and meta descriptions help search engines understand how relevant a page is for specific keywords, and also help searchers determine if a page will provide the information they’re looking for. People also tend to rely on pictures to relay a great deal of this information, but site crawlers can’t see images (yet). That’s why “ALT” tags for all of your images are necessary to help crawlers understand the content of your pages. With liveBooks, our SEO tools make it easy to add titles, meta descriptions, and image alt tags to your website’s pages, so users and search engines can quickly see what your website is all about. See step-by-step instructions on how to do this in our SEO support articles.
Action 3: Verify With Google Search Console
Google Search Console gives you the ability to see your website as Google does. When you sign up for Google Search Console, you’re telling Google that your site is legitimate and open for business. Once you establish your website ownership, it’s easier for you or your webmaster to maintain the health and wellness of your site for the long term. Keep tabs on broken links, missing pages, and larger errors or issues that can occur on your
Action 4: Index Your Sitemap
Indexing your sitemap is another important way that Google Webmaster Tools helps search engines understand the structure of your site. Sitemaps have become even more important after changes to the Google algorithm, such as the Panda update, tried to eliminate a great deal of duplicate content on the Web. Submit your sitemap to Google through your new Search Console account so that Google is made aware of each and every page on your website. This helps establish yourself as the originator of your own content.
Action 5: Integrate Google Analytics
An important part of SEO is monitoring how your website traffic has changed over time. While it’s easy to get lost in the numbers, setting up Google Analytics will help you measure how visitors are interacting with your site, how long they spend there, how often they come back and how many
Action 6: Manage Your Local Profile
Ultimately, you want your website to convert visitors into customers. You want to raise awareness, answer their questions and bring them to the point of sale. For businesses that have a brick and mortar location, this means bringing visitors to the physical store, so having correct business information across the web is critically important. However, maintaining your local profiles can be a time-consuming task. We recommend using a location management platform such as Yext to ensure your local profiles have up to date information about your business at all times. This is especially important if you’re doing any traditional media such as radio or TV. What’s worse than a potential customer hearing your name only to search online and find incorrect business information? Having correct business information not only helps users contact and find your business, but can also increases your credibility in the eyes of search engines.
A landing page without a powerful Call to Action (CTA) is like a boat without water – it will get you nowhere. CTAs encourage consumer engagement and prompt your customers to take action. Not just any action, but the specific action you want them to take when they land on your website.
Without a clear call to action, your website visitors are left in limbo not knowing what step to take next. Ultimately, this is where many online sites lose their potential customers. Why spend time designing a wonderful, dynamic landing page, without putting the same effort into creating a CTA that will help you gain more customers?
At liveBooks, we not only want to help you create a beautiful online presence but also want to give you tools and tips to help you grow your brand. Read on to learn more about CTA best practices, and how you can create click-worthy CTAs on your liveBooks website.
What Are CTAs?
Marketers strategically place CTAs on a website’s landing pages with the specific purpose of inspiring consumer action. These CTAs may be in the form of a button, phone number, live chat box, or pop up box.
CTA Best Practices
While there’s not a magic formula for creating successful CTAs, there are some best practices you can follow. Here’s a look at the top CTA best practices for marketing your website.
- Colors – Your call to action must attract attention, and the proper use of color can help to accomplish this. You want to select contrasting colors while still ensuring the CTA looks great on your page. In addition, some colors can inspire certain emotions. For example, the best performing colors are green, which inspires growth, and orange, which is associated with confidence.
- Size and Shapes – The size and shape of your CTA button can be a tricky matter. You want the button to be large enough for the user to spot easily, but not so overpowering that it appears sales-y or takes away from the meat of your content. Play around with different shapes, sizes, and graphics until you find one that works well on your page.
- Language – CTAs should be short and to the point. Marketing experts recommend just two to five words so it’s important to make every word count. Always start with an action word like “try,” “download,” or “open.” Studies also suggest that using
first-person language can increase your click-through rate (CTR) by as much as 90 percent. For example, instead of saying “Download Your Free E-Book,” say “Download My Free E-Book.” - Placement – The placement of your CTAs must be purposeful and strategic. When creating a long landing page, one CTA always should go before the fold. Don’t be afraid to place multiple CTAs on longer pages. In fact, the user should never have to backtrack up the page to find the CTA.
- Mobilization – 77 percent of Americans now have smartphones, so it’s imperative to optimize your CTAs for mobile phones as more and more browsing is occurring on mobile devices. Specifically, it’s important to make sure any pop-ups on your website are user-friendly.
- Value Proposition/Urgency – Consumers are always looking for great deals. Using value proposition language like “free,” “50 percent off” and “discount” can help the consumer see the value in what you are offering. You also want to encourage the user to act quickly. Words like “now,” “today” or “for a limited time” can help create a sense of urgency.
- A/B Testing – It’s crucial to test the effectiveness of your CTAs on a regular basis. A/B testing, with the help of Google Analytics, allows you to test variations of your CTAs to see which one performs better. This type of testing can help you perfect your call to action and improve your CTR rate.
Our user-friendly website building platform makes creating effective CTAs quick and easy. The combination of dozens of templates, hundreds of fonts, stunning photo galleries, easy editing features
FREE EBOOK
Learn how to engage your audience and
build brand recognition across social
channels. Learn more...

READY TO GET STARTED?
Pick your package. Pick your design.
No credit card required.
