 livebooks blog
livebooks blog
Resolve
A collaborative online community that brings together photographers and creative professionals of every kind to find ways to keep photography relevant, respected, and profitable.
Have an idea for a post?
Want us to find an answer to your question? Interested in becoming a contributor?Email us
CATEGORIES
- Aerial Photography
- Business
- Featured Blogger
- Featured Website
- Fine Art Photography
- Ideas
- Industry Events
- Inspirational Work
- Meet the Team
- Networking
- New Features to LB8
- On The Calendar
- Philanthropy
- Photography
- Adventure Photography
- Advertising Photography
- Animal Photography
- Art Photography
- Beauty Photography
- Celebrity Photography
- Commercial Photography
- Documentary Photography
- Editorial Photography
- Fashion Photography
- Food Photography
- Hospitality Photography
- Interior and Architecture Photography
- Landscape Photography
- Lifestyle Photography
- Nature Photography
- Photojournalism
- Portrait Photography
- Science Photography
- Space Photography
- Sports Photography
- Still Life Photography
- Travel Photography
- Wedding Photography
- Wildlife Photography
- Wine Photography
- Playlist
- Playlists
- Social Media
- Tuesday's Tip
- Video
- Webinar
- Website Tips
Photography
Show up for more local searches
Looking for a way to grow your brand or photography business? You may be overlooking one free promotional opportunity – Google’s business listings. Whether you have a storefront or a home studio, you can reach more potential customers with a verified Google My Business Listing. This service helps put your business on the map (literally) and helps Google users see what is around them.
You don’t have to have a brick-and-mortar storefront to own a verified listing – you can mark yourself as a “service area” business and hide your address from the map and search results. Once you have a verified Google My Business listing, you can personalize and edit the profile to better reflect your brand and reach your target audience. One way to expose your Google My Business profile is by taking advantage of Google’s attributes to describe your business.
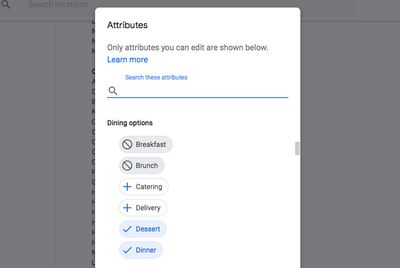
What are Google My Business Attributes?
Google lets business owners identify specific services, features, or other qualities about their business to allow their listings to show up in relevant local searches. While many of these are crowd-sourced by Google users, business owners can add attributes themselves. The attributes appear on your business listing in search results and on Google Maps. Some attributes, such as “Women-led” and “Outdoor seating”, show up as badge icons in mobile listings.
Examples of Google My Business Attributes

As a business owner, you can select many attributes yourself. For example, if you run a floral boutique, you have the ability to select attributes that describe your services or product offerings. For example, you can specify whether your business has on-site parking or if the building is easy to spot from a car driving by. You should always describe your business as accurately as possible.

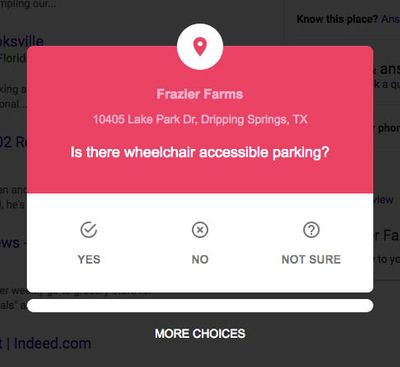
Additionally, Google users can also select attributes that they believe describe your business. This can be done by clicking “Answer quick questions” in the listing. When users select these attributes, you are notified in your Google My Business dashboard. It’s important to stay on top of your profile to make sure that the suggested attributes are accurate. Above is an example of Google My Business’s crowd-sourced attributes feature from the search results.
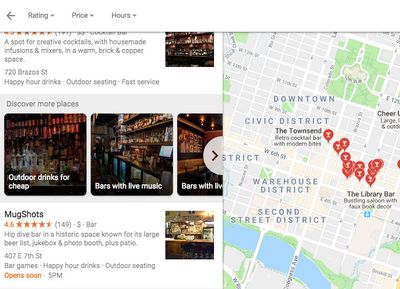
What does adding attributes do to my Google My Business listing?

When you add attributes to your Google My Business listing, you increase the chance that your business will show up in more specific searches. In the aobve example, a query for “bars near me” will also bring up some additional categories, such as “Outdoor drinks for cheap” or “Bars with live music”. This information is gathered via Google’s attributes feature.
How do I add Google My Business attributes?

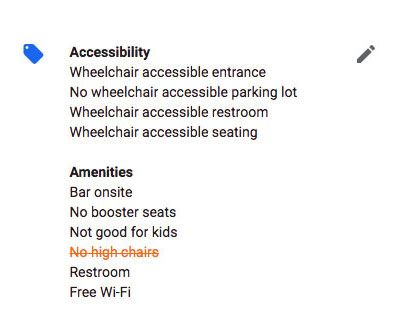
To add attributes to your listing, log in to your Google My Business account. Once you navigate to your business listing profile, click on “Info” in the left-hand column. In the section below your primary listing information like your phone number and hours, you will see a blue “price tag” icon. Click on the editing pencil next to the blue tag to add or edit your business attributes.
List of Google My Business attributes
Below is a comprehensive list of Google My Business Attributes. The attributes that you are able to select depend on your business category.
Accessibility
- Beach Wheelchairs
- Mobility Scooter Rental
- Passenger Loading Area
- Wheelchair Accessible
- Wheelchair Accessible Elevator
- Wheelchair Accessible Entrance
- Wheelchair Accessible Parking
- Wheelchair Accessible Restroom
- Wheelchair Accessible Seating
- Wheelchair Rental Offerings ( Motorized / Non-Motorized)
Activities
- Bicycles for Rent
- Boats for Rent
- Game Room
- Horseback Riding
- Jogging Track Indoors
- Scuba Diving
- Snorkeling
- Water Skiing
Amenities
- Air Conditioning
- Airport Shuttle
- All-Inclusive
- Baggage Storage
- Bar Onsite
- Beach Access
- Bicycle Rack
- Booster Seats for Children
- Business Center
- Cellular Service
- Child Care
- Concierge
- Convenience Store Onsite
- Currency Exchange
- Dogs Allowed/Welcomes Dogs
- Drive-Through
- Fitness Center
- Fitting Room
- Free Breakfast
- Gift Wrapping
- Golf Course
- Good for Kids/Welcomes Children
- High Chairs
- Hot Tub
- In-Room Massages
- In-Room Safe
- Ironing Service
- Laundry Service
- Live TV
- Massage Services
- Mechanic
- Meeting Rooms
- Newspaper Delivery
- Parking Offerings (Free / Paid)
- Pets Welcome
- Photocopying/Fax Service
- Public Restroom
- Restaurant Onsite
- Restroom
- Room Service
- RV Hookup
- Smoke-free Property
- Solarium Onsite
- Spa Onsite
- Steam Bath
- Stroller Rental
- Swimming Pool Offerings (Indoor / Outdoor)
- Tennis Court (Indoor / Outdoor)
- Unisex Restroom
- Wake-Up Service
- Wi-Fi (Free / Paid)
Crowd
- Adults-Only
- Family-Friendly/Welcomes Families
- LGBT-Friendly
Lodging Options
- Extended Stay
- Family Rooms
Dining Options
- Breakfast
- Brunch
- Catering
- Counter Service
- Delivery
- Dessert
- Dinner
- Lunch
- Order Ahead
- Outside Food Allowed
- Pay Ahead
- Seating
- Table Service
- Takeout
Highlights
- 3D Movies
- Active Military Discounts
- All You Can Drink
- Bar Games
- Cabaret Onsite
- Casino Onsite
- Doctor Onsite
- Family-Led/Owned by Family
- Fireplace
- Great Live Music/Notable Music Acts
- Karaoke/Karaoke Nights
- Live Music
- Live Performances
- Nightclub Onsite
- Outdoor Seating
- Outdoor Standing Area to Drink
- Personal Shoppers
- Play Area for Kids
- Pool Table
- Private Beach
- Private Dining Room
- Private Events
- Rooftop Seating
- Serves Local Specialty
- Sports/Suitable for Watching Sports
- Trivia Night
- Veteran-Led/Owned by Veterans
- Women-Led/Owned by Women
Offerings
- Activewear/Sells Activewear
- Adult Classes
- Afternoon Tea
- Alcohol/Serves Alcohol
- All You Can Eat
- Appraisals for Items
- Assembly Service
- Assisted Listening Devices
- Baby Clothing
- Baby Furniture
- Baby Shoes
- Batik Clothing
- Beer/Serves Beer
- Beginner Classes
- Bike Storage
- Blowouts
- Books
- Braille Menu
- Brand-name Goods
- Bulk Food
- Bulk Goods
- Buys Used Goods
- Car Rental
- Car Wash
- Cash Advance
- Certified Kosher Food (Dairy / Meat / Pareve)
- Certified Pre-Owned Vehicles
- Check Cashing
- Coat Check
- Cocktails
- Coffee
- Comfort Food
- Craft Beer
- Dancing
- Diesel Gas
- Electronics Recycling
- Ethanol-Free Gas
- Experience with Thick Curly Hair
- Experience with Thick Straight Hair
- Experience with Thin Curly Hair
- Experience with Thin Straight Hair
- Fabric Dyeing
- Food/Serves Food
- Food at the Bar
- Formal Wear
- Free Air
- Free Water Refills
- Full-Service Gas
- Furniture/Sells Furniture
- Gait Analysis/Offers Gait Analysis Testing
- Gift Shop Onsite
- Gluten-Free Options
- Go for Just Dessert/Acceptable to Just Order Dessert
- Grilling/Allows Grilling
- Grilling Area Onsite
- Hair Coloring
- Hair Perms
- Halal Food
- Happy Hour
- Happy Hour Drinks
- Happy Hour Food
- Hard Cider
- Hard Liquor
- Help Desk
- Hot Tea
- In-store Pickup
- Installation Service
- Jain Vegetarian Food
- Jewelry
- Kids Classes
- Kids Clothing
- Kids Consignment
- Kids Furniture
- Kids Haircuts
- Kids Menu
- Kids Shoes
- Kids Tours
- Kids Toys
- Kosher Food (Some Meals / Strictly Kosher)
- Late-night Food
- Lingerie
- Local Ingredients/Serves Locally Sourced Ingredients
- Maternity Clothing
- Matinees
- Medical Imaging Services
- Men’s Clothing
- Men’s Shoes
- New Goods
- New Vehicles
- Oil Change
- OK to Just Order Coffee
- OK to Just Order Alcohol
- Organic Dishes
- Organic Products
- Paleo Food
- Passport Photos Onsite
- Petite Clothing
- Plus-size Clothing
- Prepared Foods
- Real Ale/Serves Real Ale
- Recreational Classes
- Repair Services
- Sake/Serves Sake
- Salad Bar
- Same-Day Delivery
- Sarees/Sells Sarees
- Sauna Onsite
- Service Guarantee
- Shave
- Sing-Along Screenings
- Sleepwear/Sells Sleepwear
- Small Plates
- Spicy Food
- Suits/Sells Suits
- Sunday Roast
- Swimwear/Sells Swimwear
- Tasting Menu
- Teen Classes
- Teeth Whitening
- Tent Camping
- Title Loans
- Tours for Visually Impaired
- Transcripts for Hearing Impaired
- Used Goods
- Vegetarian Options
- Vegetarian Options Only/Only Serves Vegetarian
- Wedding Clothing
- Wine
- Women’s Clothing
- Women’s Shoes
Offerings: Languages Spoken
- Arabic
- Cantonese
- Dutch
- English
- Filipino
- French
- German
- Hindi
- Indonesian
- Korean
- Mandarin
- Portuguese
- Spanish
- Vietnamese
Payments
- Cash-Only
- Checks Accepted
- Credit Cards Accepted (American Express / China Union Pay / Diners Club / Discover / JCB / MasterCard / Visa)
- Debit Cards Accepted
- Meal Coupons
- NFC Mobile Payments
- Tez Mobile Payments
Planning
- Accepting New Patients
- Accepts Reservations
- LGBT Friendly
- Membership Required
- Online Events Calendar
- Open Weather Permitting
- Reservations Recommended
- Reservations Required
- Transgender Safespace
- Treats Adults
- Treats Children
Popular For
- Good for Working on Laptop
- Suitable for Wedding
About this Person (Medical Professionals)
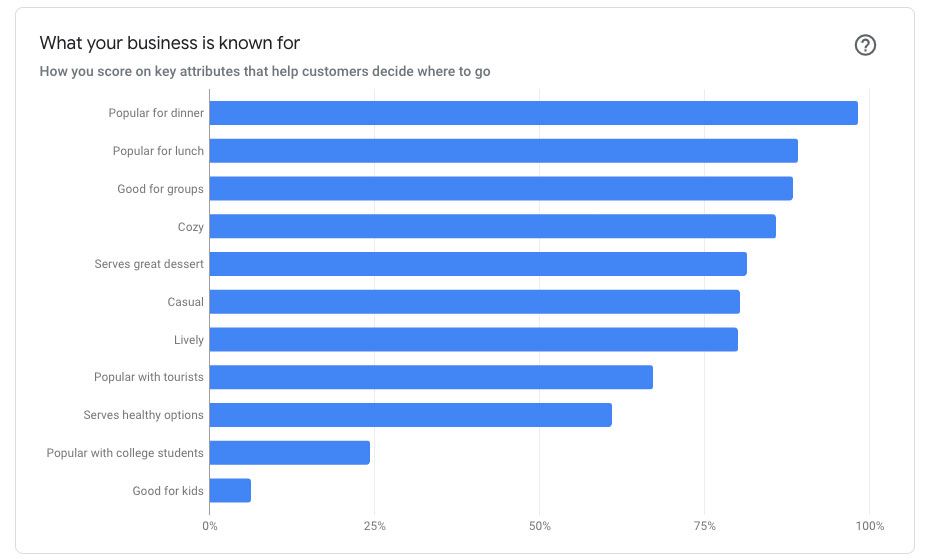
- Gender: Male / Female / Non-Binary
Hidden Attributes

While there are many attributes that you can select from your Google My Business dashboard, there are some descriptors that Google applies to your business based on what Google users think. These attributes can be selected from the “Answer quick questions” link on your live business listing. The yes/no questions are framed to generate responses from customers, but business owners can also answer these descriptive questions. Some examples include “Does this place sell gerberas” or “Is this place good for a quick shopping trip?”
You can see what past customers and Google users think about your business by navigating to the “Insights” page on your Google My Business dashboard.
Below is a compilation of some selected “hidden” attributes that you can select via the “Answer quick questions” link on your business listing:
For Restaurants
- Would you recommend this place for a vegan meal?
- Is this place historic?
- Is this place good for a quick bite?
- Is this one of the top places in the metro area for cocktails?
- If you were looking for a healthy meal, would you choose this place?
- Does this place attract a trendy crowd?
- Would you recommend this place for a gluten-free meal?
- Would you consider this place inexpensive?
- Does this place have good dessert options?
- Is there usually a wait here?
- If you were looking for a vegetarian meal, would you choose this place?
- Does this place have good views?
- Is this place good for dining alone?
- Would you call this a cozy place?
- Is this an upscale place?
- Is this place popular with travelers?
- Is this place popular with university students?
- Is this a good place to bring young kids?
- Is this a casual place?
- Would you call this a romantic place?
- Does this place serve ice cream?
- Does this place have fast service?
For Bars
- Is this place good for dancing?
- Does this place serve artisanal cocktails?
- Did you visit this place for less than $10?
- Does this place attract a trendy crowd?
- Is there a dress code here?
For Hotels and Lodging
- Is this a good place to bring young kids?
- Is this place chic?
- Is this place contemporary?
- Would you call this place quaint?
- Would you call this a cozy place?
- Would you call this a romantic place?
- Does this place offer budget accommodations?
- Is this place elegant?
- Is this an upscale place?
- Is this a casual place?
- Is this place good for a weekend getaway?
- Is this place historic?
- Is this a lively place?
So, you’ve just launched your brand-new website. You’re anxious for new customers to start rolling in – and want to make sure your existing customers can still find you online. Web users need to be able to find you online before they become a customer. Since the very beginning, web users have favored websites that show up higher in search results, as they want to find the information they need fast. Showing up on the first page of search results has become even more difficult as search engines have adapted to increased browsing on mobile devices, more ad space, and tougher competition as more and more businesses are getting online. That being said, following SEO best practices is critical to building your online presence and attracting customers to your newly launched website. Below are six critical SEO actions to give your website the best chance to rank against the competition.
Action 1: Redirect Old URLs
If you have an existing website, don’t give up on all of that ranking power you’ve built up! A permanent 301 redirect will pass on the majority of your former page’s SEO value to your new site. The stronger the rankings for the older URL, the faster you can improve your search rankings on the new site by using these kinds of redirects. Web developers sometimes recommend other options, such as 404 errors or canonical tags, because 301 redirects can be difficult and require intensive testing. However, SpaceCraft’s simple Legacy URL Tool has simplified and streamlined the redirecting process, so you can give your new website a better chance of ranking from the start. See how to use our Legacy URL Tool here.
Action 2: Add Metadata
You wouldn’t buy a book without reading its title, and search algorithms feel the same way. Page titles and meta descriptions help search engines understand how relevant a page is for specific keywords, and also help searchers determine if a page will provide the information they’re looking for. People also tend to rely on pictures to relay a great deal of this information, but site crawlers can’t see images (yet). That’s why “ALT” tags for all of your images are necessary to help crawlers understand the content of your pages. With liveBooks, our SEO tools make it easy to add titles, meta descriptions, and image alt tags to your website’s pages, so users and search engines can quickly see what your website is all about. See step-by-step instructions on how to do this in our SEO support articles.
Action 3: Verify With Google Search Console
Google Search Console gives you the ability to see your website as Google does. When you sign up for Google Search Console, you’re telling Google that your site is legitimate and open for business. Once you establish your website ownership, it’s easier for you or your webmaster to maintain the health and wellness of your site for the long term. Keep tabs on broken links, missing pages, and larger errors or issues that can occur on your
Action 4: Index Your Sitemap
Indexing your sitemap is another important way that Google Webmaster Tools helps search engines understand the structure of your site. Sitemaps have become even more important after changes to the Google algorithm, such as the Panda update, tried to eliminate a great deal of duplicate content on the Web. Submit your sitemap to Google through your new Search Console account so that Google is made aware of each and every page on your website. This helps establish yourself as the originator of your own content.
Action 5: Integrate Google Analytics
An important part of SEO is monitoring how your website traffic has changed over time. While it’s easy to get lost in the numbers, setting up Google Analytics will help you measure how visitors are interacting with your site, how long they spend there, how often they come back and how many
Action 6: Manage Your Local Profile
Ultimately, you want your website to convert visitors into customers. You want to raise awareness, answer their questions and bring them to the point of sale. For businesses that have a brick and mortar location, this means bringing visitors to the physical store, so having correct business information across the web is critically important. However, maintaining your local profiles can be a time-consuming task. We recommend using a location management platform such as Yext to ensure your local profiles have up to date information about your business at all times. This is especially important if you’re doing any traditional media such as radio or TV. What’s worse than a potential customer hearing your name only to search online and find incorrect business information? Having correct business information not only helps users contact and find your business, but can also increases your credibility in the eyes of search engines.
A landing page without a powerful Call to Action (CTA) is like a boat without water – it will get you nowhere. CTAs encourage consumer engagement and prompt your customers to take action. Not just any action, but the specific action you want them to take when they land on your website.
Without a clear call to action, your website visitors are left in limbo not knowing what step to take next. Ultimately, this is where many online sites lose their potential customers. Why spend time designing a wonderful, dynamic landing page, without putting the same effort into creating a CTA that will help you gain more customers?
At liveBooks, we not only want to help you create a beautiful online presence but also want to give you tools and tips to help you grow your brand. Read on to learn more about CTA best practices, and how you can create click-worthy CTAs on your liveBooks website.
What Are CTAs?
Marketers strategically place CTAs on a website’s landing pages with the specific purpose of inspiring consumer action. These CTAs may be in the form of a button, phone number, live chat box, or pop up box.
CTA Best Practices
While there’s not a magic formula for creating successful CTAs, there are some best practices you can follow. Here’s a look at the top CTA best practices for marketing your website.
- Colors – Your call to action must attract attention, and the proper use of color can help to accomplish this. You want to select contrasting colors while still ensuring the CTA looks great on your page. In addition, some colors can inspire certain emotions. For example, the best performing colors are green, which inspires growth, and orange, which is associated with confidence.
- Size and Shapes – The size and shape of your CTA button can be a tricky matter. You want the button to be large enough for the user to spot easily, but not so overpowering that it appears sales-y or takes away from the meat of your content. Play around with different shapes, sizes, and graphics until you find one that works well on your page.
- Language – CTAs should be short and to the point. Marketing experts recommend just two to five words so it’s important to make every word count. Always start with an action word like “try,” “download,” or “open.” Studies also suggest that using
first-person language can increase your click-through rate (CTR) by as much as 90 percent. For example, instead of saying “Download Your Free E-Book,” say “Download My Free E-Book.” - Placement – The placement of your CTAs must be purposeful and strategic. When creating a long landing page, one CTA always should go before the fold. Don’t be afraid to place multiple CTAs on longer pages. In fact, the user should never have to backtrack up the page to find the CTA.
- Mobilization – 77 percent of Americans now have smartphones, so it’s imperative to optimize your CTAs for mobile phones as more and more browsing is occurring on mobile devices. Specifically, it’s important to make sure any pop-ups on your website are user-friendly.
- Value Proposition/Urgency – Consumers are always looking for great deals. Using value proposition language like “free,” “50 percent off” and “discount” can help the consumer see the value in what you are offering. You also want to encourage the user to act quickly. Words like “now,” “today” or “for a limited time” can help create a sense of urgency.
- A/B Testing – It’s crucial to test the effectiveness of your CTAs on a regular basis. A/B testing, with the help of Google Analytics, allows you to test variations of your CTAs to see which one performs better. This type of testing can help you perfect your call to action and improve your CTR rate.
Our user-friendly website building platform makes creating effective CTAs quick and easy. The combination of dozens of templates, hundreds of fonts, stunning photo galleries, easy editing features
Your website content plays one of the most important roles in creating your online presence. It can tell the story of your unique brand, illustrate your service, and drive potential customers to purchase. Once you’ve chosen the perfect website template, the next step is to figure out what types of content your website needs most. From blog posts to logos, there are many kinds of content you’ll need to consider if you want your website to accurately communicate your product, services, and brand. Whether you’re redesigning your website or starting a new website from scratch, gathering and creating your website’s content can quickly become overwhelming. Save valuable time by reading these tips before you start building your website.
How Many Pages Do You Really Need?
Before you start typing, take a step back and think about what pages your website truly needs. Drilling down your sitemap should be the first step of the content creation process. Think about your current website, look at your competitor’s website, and brainstorm what the main goal of your website will be. Is it to sell your product, describe your services, or highlight what makes you special? Once you have the main points you want to get across to your potential customers, creating your website pages will be easier. Don’t waste your time creating content that you’ll never share with your audience.
Can You Utilize Freelance Writers?
More company-specific content such as your mission statement, service descriptions, and company overview should be written in-house. However, think about what content could potentially be outsourced. Maybe you’re writing a blog, or need more general pages on your website. If there’s an opportunity to outsource, identify it and take advantage of freelance writers. Ask your colleagues and friends if they have any suggestions of writers they’ve used in the past, or check out some of the many online tools available for content writing services.
What Kind of Images Should You Use?
Images can make or break your online presence, and are the backbone of nearly every website design. Having high-quality images is key to making your website look professional, trustworthy, and can help demonstrate your services effectively to your website visitors. On the other hand, low-quality, or poorly-sized images can negatively impact how visitors view your company, and can considerably lower your conversion rates by causing longer page loading times. Make sure you have enough high-quality images for your website by hiring a professional photographer, or by using stock images. As they say, a picture is worth a thousand words!
Website Content Best Practices:
To make your website as user-friendly as possible, there are certain website content best practices to keep in mind. These tips will not only help your website load faster through optimal image sizing, but will also help you layout your content in the most appealing way for website visitors. To make your website as efficient as possible, make sure your content follows these guidelines.
Logo and Graphic, and Icons
Your logo represents your brand and is one of the first impressions you leave with your customers, while icons play a large role in how easily customers navigate your website and understand your services. Follow these guidelines to make sure your logo and icons look crisp and clean on your site, no matter what type of device users are viewing your website on.
- File Type: A PNG file is best for these types of images. It allows you to have your logo set on a transparent background and provides you with a high quality, professional looking graphic.
- Size: Size your logo and icons 3 times larger than what you’d like them to be on the site. This will ensure that they look crisp and clean on retina screens. For example, if your logo is going to be around 250 pixels in width on your site, you’d want to make the logo 750 pixels wide.
Images
As mentioned before, purposeful images can enhance a customer’s experience and help incorporate your branding throughout your site. Follow these best practices to make sure your images look great and don’t slow down your page load times.
- File Type: Always use JPG files for images. PNG files can be very large and don’t necessarily make your image look better. It’s always best to only use PNG files for graphics like logos, icons, or type.
- Size: A good rule of thumb is to keep your image file size under 300KB. For large, full screen images like headers stick between 1600px and 2000px in width. Smaller images like thumbnails don’t need to be any larger than 900px in width.
Content
Always write your website content for actual users, rather than for search engines. While you may be tempted to “keyword stuff” your website in hopes of improving your ranking in search engines, having low-quality content on your website will only hurt your web presence in the long run. As a best practice, make sure the content you’re writing for your website visitors is useful. As a starting point, think of common questions you get about your business and develop articles that answer those questions.
FREE EBOOK
Learn how to engage your audience and
build brand recognition across social
channels. Learn more...

READY TO GET STARTED?
Pick your package. Pick your design.
No credit card required.
