 livebooks blog
livebooks blog
Resolve
A collaborative online community that brings together photographers and creative professionals of every kind to find ways to keep photography relevant, respected, and profitable.
Have an idea for a post?
Want us to find an answer to your question? Interested in becoming a contributor?Email us
CATEGORIES
- Aerial Photography
- Business
- Featured Blogger
- Featured Website
- Fine Art Photography
- Ideas
- Industry Events
- Inspirational Work
- Meet the Team
- Networking
- New Features to LB8
- On The Calendar
- Philanthropy
- Photography
- Adventure Photography
- Advertising Photography
- Animal Photography
- Art Photography
- Beauty Photography
- Celebrity Photography
- Commercial Photography
- Documentary Photography
- Editorial Photography
- Fashion Photography
- Food Photography
- Hospitality Photography
- Interior and Architecture Photography
- Landscape Photography
- Lifestyle Photography
- Nature Photography
- Photojournalism
- Portrait Photography
- Science Photography
- Space Photography
- Sports Photography
- Still Life Photography
- Travel Photography
- Wedding Photography
- Wildlife Photography
- Wine Photography
- Playlist
- Playlists
- Social Media
- Tuesday's Tip
- Video
- Webinar
- Website Tips
From interior designers to real estate agents, many professionals rely on top-quality interior images for their website. If you don’t have the resources to hire a professional photographer, your next best option may be to do it yourself. Here are five simple steps to photograph interiors like a pro.
How to Photograph Interiors: Five Simple Steps
1. Start by purchasing a good camera and tripod — If you are planning on taking interior photos, do it right with a camera that can produce high-quality images. A tripod will help you reduce noise from “camera shake” while allowing you to step away from the camera and observe your interiors. Using a timer may also help you if you don’t have a steady hand.
2. Focus on one subject for each photo — One of the easiest mistakes you can make is trying to capture EVERYTHING in one photo. Think about the different ways your design highlights the room and focus your images around these elements. A room’s design elements (flow, colors, contrast, angles, materials, lighting) may be of more interest to your clients than capturing the entire space of a room. Eliminate any items that distract from the subject of your photo.
3. Use natural light to showcase the room— Unless you have proper training, complex flash systems and lighting will be nothing but trouble. Experiment using natural lighting and try to capture your rooms from different angles throughout the day. Once you get more comfortable with your camera, you will learn what times throughout the day warrant the best results. Your tendency may be to turn on all of the lamps to add additional light; don’t. Your camera is equipped to help you and will work best with a balanced quality of lighting.
4. Don’t edit your photos on the scene— If you are new to photography, your images likely won’t turn out perfect; you will need to do some basic editing. If you use a Mac computer you can do basic editing using iPhoto. If you don’t have access to iPhoto, free applications like Pixlr can help you make adjustments to your photos.
5. Borrow ideas from the pros— Pinterest is a great way to gather inspiration for your photo shoot. Create a pinboard of interiors that you love and take notes on what aspects of a room you want to capture. By doing this prep work, you will begin to recognize themes between your photos and professional interior photos.
liveBooks provides simple, easy to use, website platforms for artists, photographers, and interior designers. See more examples of how interior designers use liveBooks at success.livebooks.com. Hear it first; join our Facebook and Twitter communities to receive real-time liveBooks news and updates.

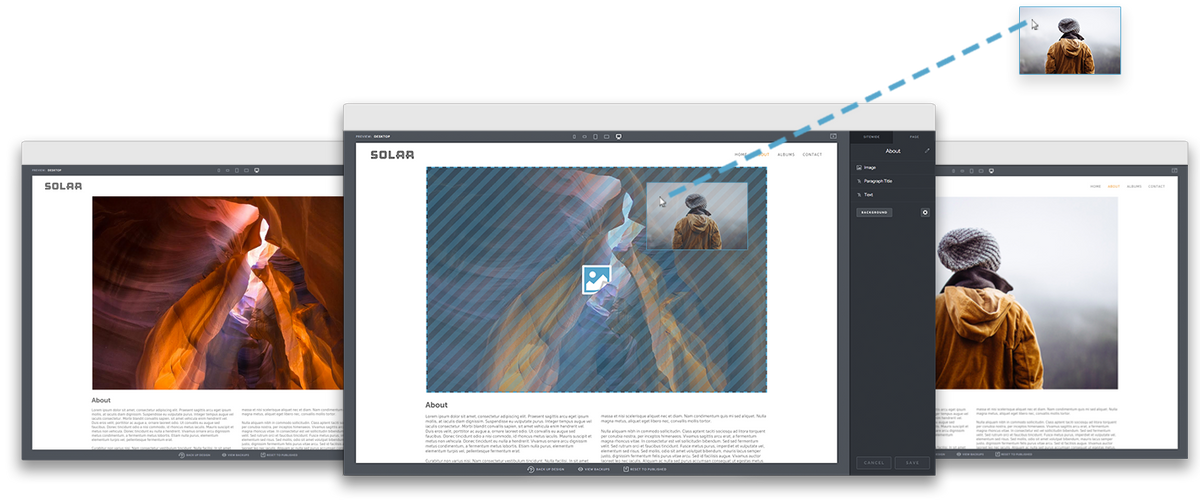
You want your website to represent yourself and your brand. Therefore, you likely value the importance of powerful imagery. Luckily, liveBooks makes it easy for you to show off your work and personal style – and you don’t have to be a computer expert! You can drag and drop images and update your website copy on the fly with our easy-to-use editing tools. These features save you time and make it a breeze to update your website.
Drag And Drop Images
Looking to update the look and feel of your website? You can switch out your website images without ever leaving the design panel. Simply drag and drop the images you want to use, and your changes are automatically made – just hit publish, and your new images are live on your site. This feature lets you easily try out new images so you can create the perfect look for your unique website design, or quickly feature your latest work.

Inline Text Editing
liveBooks’ inline text editing feature lets you change the content on your website right in the design panel. Whether you want to change a single sentence or add a completely new paragraph, you can easily change your website content without having to navigate to the content tab. You can quickly add more information to your site and change your content and messaging whenever you need.
We Listen To You
We are constantly using feedback from our customers to build powerful tools that are easy to use. With liveBooks, it’s never been easier to create a website you’ll love. Browse some of our stylish website templates and start your free trial today!
Networking is one of the most important things you can do for the success of your business as a photographer. The perks of a successful network range from learning from your peers, gaining referrals, collaborating to build portfolios, and even getting discounts on new gear. While networking may be one of the best things for your business, it isn’t always easy getting started. Let’s discuss some basic tips for successfully building your professional network.
Why?
Simply put – as a photographer, you are your brand. And while you are selling your work, you are ultimately selling yourself. People want to work with awesome people – and networking is the best way to truly show off who you are and what you’re about in the most cost-effective way possible. Beyond that, networking gives you the opportunity to learn from each other. Whether you’re tipped off about a new gadget or need advice about how to handle a certain situation with a client, exchanging ideas and information with people that do the same thing you do every day is extremely beneficial. Plus, not only can other photographers end up being a referral source, but working together truly does raise the bar for the photography industry as a whole.
How?
Go to seminars, conventions, and workshops. There is no better way to network than to physically be in a place surrounded by other photographers all learning together. Make sure to bring plenty of business cards and follow-up with those that you connected with afterward. Maybe call and invite them to grab a coffee, lunch, or drinks, or send them a handwritten note letting them know you enjoyed meeting them. Putting in the time and effort up front to develop these new relationships will pay off in spades later.
Perhaps the easiest and least-intimidating step of networking is connecting on social media. Figure out the photographers that you specifically want to target and start visiting and liking their Facebook, Twitter, Instagram, LinkedIn, Tumblr, etc, – but be genuine about it. Remember that you are working to build a meaningful relationship that will be mutually beneficial, and simply throwing a bunch of “likes” and comments on their content will probably not get you the outcome you are hoping for. Show that you can provide value and meaningful contribution and above all – showcase your personality!
Join online forums, groups, and discussions. Not only is this a great opportunity to learn, but you will have the ability to provide advice and knowledge on different topics. Bonus tip: many forums allow you to have a link in your signature, so make sure to take advantage of this and link back to your website or portfolio.
Where?
Networking events can be tougher to find depending on where you live or if you are new to the industry, but here are some good first places to start:
- MeetUp.com for industry get-togethers
- Local Photography workshops
- Local Professional Photographers of America (PPA) groups
- Local business owner groups
- Local artist groups
- Facilitate a meet-up through social media and/or forum discussions
Much like a gym membership, when it comes to networking the best thing to remember is that you get out of it what you put into it. The more time you spend cultivating real relationships with people, the easier it will be to make new contacts and build your business.
Check out some more great resources on networking:
The Ultimate Guide for Photography Networking.
4 Reasons Why Networking is Critical to Going Pro
Social Networking for Photographers
Show up for more local searches
Looking for a way to grow your brand or photography business? You may be overlooking one free promotional opportunity – Google’s business listings. Whether you have a storefront or a home studio, you can reach more potential customers with a verified Google My Business Listing. This service helps put your business on the map (literally) and helps Google users see what is around them.
You don’t have to have a brick-and-mortar storefront to own a verified listing – you can mark yourself as a “service area” business and hide your address from the map and search results. Once you have a verified Google My Business listing, you can personalize and edit the profile to better reflect your brand and reach your target audience. One way to expose your Google My Business profile is by taking advantage of Google’s attributes to describe your business.
What are Google My Business Attributes?
Google lets business owners identify specific services, features, or other qualities about their business to allow their listings to show up in relevant local searches. While many of these are crowd-sourced by Google users, business owners can add attributes themselves. The attributes appear on your business listing in search results and on Google Maps. Some attributes, such as “Women-led” and “Outdoor seating”, show up as badge icons in mobile listings.
Examples of Google My Business Attributes

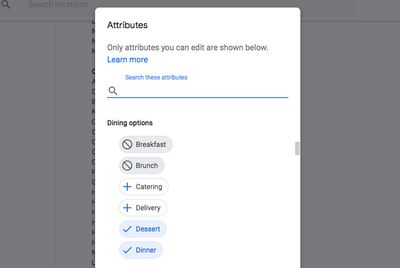
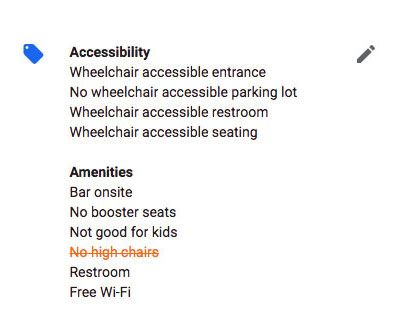
As a business owner, you can select many attributes yourself. For example, if you run a floral boutique, you have the ability to select attributes that describe your services or product offerings. For example, you can specify whether your business has on-site parking or if the building is easy to spot from a car driving by. You should always describe your business as accurately as possible.

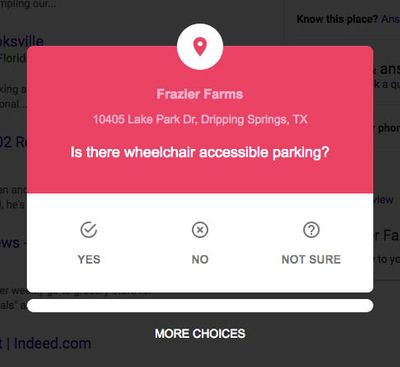
Additionally, Google users can also select attributes that they believe describe your business. This can be done by clicking “Answer quick questions” in the listing. When users select these attributes, you are notified in your Google My Business dashboard. It’s important to stay on top of your profile to make sure that the suggested attributes are accurate. Above is an example of Google My Business’s crowd-sourced attributes feature from the search results.
What does adding attributes do to my Google My Business listing?

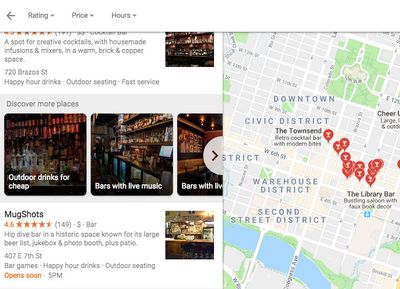
When you add attributes to your Google My Business listing, you increase the chance that your business will show up in more specific searches. In the aobve example, a query for “bars near me” will also bring up some additional categories, such as “Outdoor drinks for cheap” or “Bars with live music”. This information is gathered via Google’s attributes feature.
How do I add Google My Business attributes?

To add attributes to your listing, log in to your Google My Business account. Once you navigate to your business listing profile, click on “Info” in the left-hand column. In the section below your primary listing information like your phone number and hours, you will see a blue “price tag” icon. Click on the editing pencil next to the blue tag to add or edit your business attributes.
List of Google My Business attributes
Below is a comprehensive list of Google My Business Attributes. The attributes that you are able to select depend on your business category.
Accessibility
- Beach Wheelchairs
- Mobility Scooter Rental
- Passenger Loading Area
- Wheelchair Accessible
- Wheelchair Accessible Elevator
- Wheelchair Accessible Entrance
- Wheelchair Accessible Parking
- Wheelchair Accessible Restroom
- Wheelchair Accessible Seating
- Wheelchair Rental Offerings ( Motorized / Non-Motorized)
Activities
- Bicycles for Rent
- Boats for Rent
- Game Room
- Horseback Riding
- Jogging Track Indoors
- Scuba Diving
- Snorkeling
- Water Skiing
Amenities
- Air Conditioning
- Airport Shuttle
- All-Inclusive
- Baggage Storage
- Bar Onsite
- Beach Access
- Bicycle Rack
- Booster Seats for Children
- Business Center
- Cellular Service
- Child Care
- Concierge
- Convenience Store Onsite
- Currency Exchange
- Dogs Allowed/Welcomes Dogs
- Drive-Through
- Fitness Center
- Fitting Room
- Free Breakfast
- Gift Wrapping
- Golf Course
- Good for Kids/Welcomes Children
- High Chairs
- Hot Tub
- In-Room Massages
- In-Room Safe
- Ironing Service
- Laundry Service
- Live TV
- Massage Services
- Mechanic
- Meeting Rooms
- Newspaper Delivery
- Parking Offerings (Free / Paid)
- Pets Welcome
- Photocopying/Fax Service
- Public Restroom
- Restaurant Onsite
- Restroom
- Room Service
- RV Hookup
- Smoke-free Property
- Solarium Onsite
- Spa Onsite
- Steam Bath
- Stroller Rental
- Swimming Pool Offerings (Indoor / Outdoor)
- Tennis Court (Indoor / Outdoor)
- Unisex Restroom
- Wake-Up Service
- Wi-Fi (Free / Paid)
Crowd
- Adults-Only
- Family-Friendly/Welcomes Families
- LGBT-Friendly
Lodging Options
- Extended Stay
- Family Rooms
Dining Options
- Breakfast
- Brunch
- Catering
- Counter Service
- Delivery
- Dessert
- Dinner
- Lunch
- Order Ahead
- Outside Food Allowed
- Pay Ahead
- Seating
- Table Service
- Takeout
Highlights
- 3D Movies
- Active Military Discounts
- All You Can Drink
- Bar Games
- Cabaret Onsite
- Casino Onsite
- Doctor Onsite
- Family-Led/Owned by Family
- Fireplace
- Great Live Music/Notable Music Acts
- Karaoke/Karaoke Nights
- Live Music
- Live Performances
- Nightclub Onsite
- Outdoor Seating
- Outdoor Standing Area to Drink
- Personal Shoppers
- Play Area for Kids
- Pool Table
- Private Beach
- Private Dining Room
- Private Events
- Rooftop Seating
- Serves Local Specialty
- Sports/Suitable for Watching Sports
- Trivia Night
- Veteran-Led/Owned by Veterans
- Women-Led/Owned by Women
Offerings
- Activewear/Sells Activewear
- Adult Classes
- Afternoon Tea
- Alcohol/Serves Alcohol
- All You Can Eat
- Appraisals for Items
- Assembly Service
- Assisted Listening Devices
- Baby Clothing
- Baby Furniture
- Baby Shoes
- Batik Clothing
- Beer/Serves Beer
- Beginner Classes
- Bike Storage
- Blowouts
- Books
- Braille Menu
- Brand-name Goods
- Bulk Food
- Bulk Goods
- Buys Used Goods
- Car Rental
- Car Wash
- Cash Advance
- Certified Kosher Food (Dairy / Meat / Pareve)
- Certified Pre-Owned Vehicles
- Check Cashing
- Coat Check
- Cocktails
- Coffee
- Comfort Food
- Craft Beer
- Dancing
- Diesel Gas
- Electronics Recycling
- Ethanol-Free Gas
- Experience with Thick Curly Hair
- Experience with Thick Straight Hair
- Experience with Thin Curly Hair
- Experience with Thin Straight Hair
- Fabric Dyeing
- Food/Serves Food
- Food at the Bar
- Formal Wear
- Free Air
- Free Water Refills
- Full-Service Gas
- Furniture/Sells Furniture
- Gait Analysis/Offers Gait Analysis Testing
- Gift Shop Onsite
- Gluten-Free Options
- Go for Just Dessert/Acceptable to Just Order Dessert
- Grilling/Allows Grilling
- Grilling Area Onsite
- Hair Coloring
- Hair Perms
- Halal Food
- Happy Hour
- Happy Hour Drinks
- Happy Hour Food
- Hard Cider
- Hard Liquor
- Help Desk
- Hot Tea
- In-store Pickup
- Installation Service
- Jain Vegetarian Food
- Jewelry
- Kids Classes
- Kids Clothing
- Kids Consignment
- Kids Furniture
- Kids Haircuts
- Kids Menu
- Kids Shoes
- Kids Tours
- Kids Toys
- Kosher Food (Some Meals / Strictly Kosher)
- Late-night Food
- Lingerie
- Local Ingredients/Serves Locally Sourced Ingredients
- Maternity Clothing
- Matinees
- Medical Imaging Services
- Men’s Clothing
- Men’s Shoes
- New Goods
- New Vehicles
- Oil Change
- OK to Just Order Coffee
- OK to Just Order Alcohol
- Organic Dishes
- Organic Products
- Paleo Food
- Passport Photos Onsite
- Petite Clothing
- Plus-size Clothing
- Prepared Foods
- Real Ale/Serves Real Ale
- Recreational Classes
- Repair Services
- Sake/Serves Sake
- Salad Bar
- Same-Day Delivery
- Sarees/Sells Sarees
- Sauna Onsite
- Service Guarantee
- Shave
- Sing-Along Screenings
- Sleepwear/Sells Sleepwear
- Small Plates
- Spicy Food
- Suits/Sells Suits
- Sunday Roast
- Swimwear/Sells Swimwear
- Tasting Menu
- Teen Classes
- Teeth Whitening
- Tent Camping
- Title Loans
- Tours for Visually Impaired
- Transcripts for Hearing Impaired
- Used Goods
- Vegetarian Options
- Vegetarian Options Only/Only Serves Vegetarian
- Wedding Clothing
- Wine
- Women’s Clothing
- Women’s Shoes
Offerings: Languages Spoken
- Arabic
- Cantonese
- Dutch
- English
- Filipino
- French
- German
- Hindi
- Indonesian
- Korean
- Mandarin
- Portuguese
- Spanish
- Vietnamese
Payments
- Cash-Only
- Checks Accepted
- Credit Cards Accepted (American Express / China Union Pay / Diners Club / Discover / JCB / MasterCard / Visa)
- Debit Cards Accepted
- Meal Coupons
- NFC Mobile Payments
- Tez Mobile Payments
Planning
- Accepting New Patients
- Accepts Reservations
- LGBT Friendly
- Membership Required
- Online Events Calendar
- Open Weather Permitting
- Reservations Recommended
- Reservations Required
- Transgender Safespace
- Treats Adults
- Treats Children
Popular For
- Good for Working on Laptop
- Suitable for Wedding
About this Person (Medical Professionals)
- Gender: Male / Female / Non-Binary
Hidden Attributes

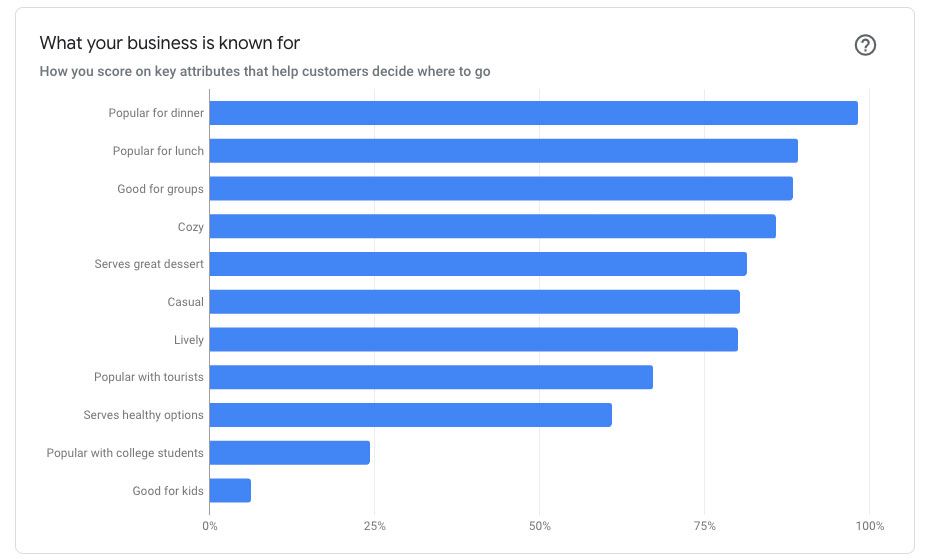
While there are many attributes that you can select from your Google My Business dashboard, there are some descriptors that Google applies to your business based on what Google users think. These attributes can be selected from the “Answer quick questions” link on your live business listing. The yes/no questions are framed to generate responses from customers, but business owners can also answer these descriptive questions. Some examples include “Does this place sell gerberas” or “Is this place good for a quick shopping trip?”
You can see what past customers and Google users think about your business by navigating to the “Insights” page on your Google My Business dashboard.
Below is a compilation of some selected “hidden” attributes that you can select via the “Answer quick questions” link on your business listing:
For Restaurants
- Would you recommend this place for a vegan meal?
- Is this place historic?
- Is this place good for a quick bite?
- Is this one of the top places in the metro area for cocktails?
- If you were looking for a healthy meal, would you choose this place?
- Does this place attract a trendy crowd?
- Would you recommend this place for a gluten-free meal?
- Would you consider this place inexpensive?
- Does this place have good dessert options?
- Is there usually a wait here?
- If you were looking for a vegetarian meal, would you choose this place?
- Does this place have good views?
- Is this place good for dining alone?
- Would you call this a cozy place?
- Is this an upscale place?
- Is this place popular with travelers?
- Is this place popular with university students?
- Is this a good place to bring young kids?
- Is this a casual place?
- Would you call this a romantic place?
- Does this place serve ice cream?
- Does this place have fast service?
For Bars
- Is this place good for dancing?
- Does this place serve artisanal cocktails?
- Did you visit this place for less than $10?
- Does this place attract a trendy crowd?
- Is there a dress code here?
For Hotels and Lodging
- Is this a good place to bring young kids?
- Is this place chic?
- Is this place contemporary?
- Would you call this place quaint?
- Would you call this a cozy place?
- Would you call this a romantic place?
- Does this place offer budget accommodations?
- Is this place elegant?
- Is this an upscale place?
- Is this a casual place?
- Is this place good for a weekend getaway?
- Is this place historic?
- Is this a lively place?
FREE EBOOK
Learn how to engage your audience and
build brand recognition across social
channels. Learn more...

READY TO GET STARTED?
Pick your package. Pick your design.
No credit card required.




