 livebooks blog
livebooks blog
Resolve
A collaborative online community that brings together photographers and creative professionals of every kind to find ways to keep photography relevant, respected, and profitable.
Have an idea for a post?
Want us to find an answer to your question? Interested in becoming a contributor?Email us
CATEGORIES
- Aerial Photography
- Business
- Featured Blogger
- Featured Website
- Fine Art Photography
- Ideas
- Industry Events
- Inspirational Work
- Meet the Team
- Networking
- New Features to LB8
- On The Calendar
- Philanthropy
- Photography
- Adventure Photography
- Advertising Photography
- Animal Photography
- Art Photography
- Beauty Photography
- Celebrity Photography
- Commercial Photography
- Documentary Photography
- Editorial Photography
- Fashion Photography
- Food Photography
- Hospitality Photography
- Interior and Architecture Photography
- Landscape Photography
- Lifestyle Photography
- Nature Photography
- Photojournalism
- Portrait Photography
- Science Photography
- Space Photography
- Sports Photography
- Still Life Photography
- Travel Photography
- Wedding Photography
- Wildlife Photography
- Wine Photography
- Playlist
- Playlists
- Social Media
- Tuesday's Tip
- Video
- Webinar
- Website Tips
Customize Your Website with These Cool Mobile Navigation Features
Posted by admin

At liveBooks, we’re proud to offer websites that are completely responsive and scale across all devices seamlessly. While these mobile-friendly features come standard on all our websites, we also want to give our customers the ability to easily edit the design on every version of their website. With our mobile navigation styling options, you have the power to easily change their website’s navigation structure across desktop and mobile devices. While other website building platforms may require an expensive developer for these types of mobile navigation changes, our user-friendly CMS lets even those with no coding experience take back the reins on their website management. Let’s take a look at some mobile navigation styling features that you can add to your website.
The Choice Is Yours
With 45 icons and over 130 style and shape variations to choose from, you’re sure to find an option that matches your unique brand’s website design. Once you have the perfect icon selected, easily change the icon color to match your branding via the color picker. You can also add a shape beneath your icon if you’d like, or leave it as is. Finally, adjust how large or small you want your icon to appear on mobile devices, and choose what side of the screen you want to place it on.
Click Action Design
Now that you’ve created the perfect icon, it’s time to determine how you want your mobile menu to appear to your website users. Choose how your mobile menu will behave on the click action by selecting between 3 reveal options (full screen, push content, or overlay content), 5 animation effects (stack, slide, fade, bounce, retreat or stack), and decide how your navigation menu is made visible to website users. You can even style your navigation menu text, and design how sub-navigation pages will appear on the mobile navigation.
See It In Action
Try it on your current liveBooks website now, and visit our support library for step-by-step instructions that will show you exactly how to design your mobile navigation. Not a liveBooks customer? Start your 14-day free trial today, and see how easy creating a beautiful mobile website can be.
Spice Up Your Website with Carousel Slideshows and Parallax Scrolling
Posted by admin
Who says websites have to be plain? liveBooks offers a rich selection of design options to make your website stand out from the crowd. You don’t have to re-work your entire site to add some visual excitement. Carousel slideshows and parallax scrolling are just two features that can give your website a fun, modern aesthetic.
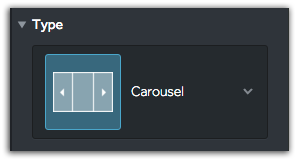
Carousel Slideshow Layout

Our customers love to make their pages look amazing! Looking for a fun new way to display images? Check out the Carousel slideshow, one of our 8 image gallery layout types we have for you to choose from. Watch your images smoothly shift along a horizontal path with the Carousel slideshow.
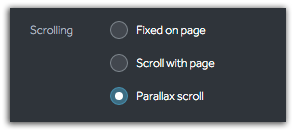
Parallax Scrolling

Choose a high definition background image of your choice and turn on Parallax scrolling for a dynamic effect. The background will glide below your floating content as you scroll up and down your webpages.

Drop Us a Line
If you are looking for a great new feature that liveBooks has yet to adopt, feel free to reach out and provide feedback! Keep your eye out on new features and updates we will be adding throughout the new year.

Real-time Analytics
Do you want to see how your website is performing but don’t want to navigate through the mazes of Google Analytics and other reporting services? Quickly check your website’s traffic right from your liveBooks dashboard. You can also see what devices your viewers use to browse your website. Best of all, there’s no code to implement this new reporting functionality – we’ve already set it up for you. Simply click on the reporting tab within the dashboard overview page. From there, you’ll see your unique website’s stats automatically.

At liveBooks, we make it easy for you to design a professional, mobile-friendly, and secure website. In fact, all liveBooks websites include a free SSL certificate.
What Is SSL?
SSL (Secure Sockets Layer) creates a private session between a web browser and a website. During the session, the browser and the website use a cipher to encrypt data before sending it to the other party. The website, and the browser being used to view it, use a decryption key to decipher the data. Without the key, the data looks like a random jumble of letters, numbers and symbols.
What Are the Benefits of SSL Web Hosting?
SSL creates a safer web browsing experience, which is a great thing for you and your website’s users, especially if your website gathers personal information such as credit card information, phone numbers, passwords, or medical information. By having SSL you allow your website and the person viewing it to communicate and share data without the possibility of someone intercepting and reading the data.
How Does SSL Benefit Users?
SSL gives website users security, privacy, and peace of mind when browsing the web and sharing private information. There are many network connections between your computer and the websites that you view. Your computer sends information to your network router. From there, the information travels through your broadband modem, your Internet Service provider and various network backbones and data centers before finally reaching the destination website. At any of these points between the user’s computer and the destination website, a malicious individual could theoretically intercept and read the transferred data. But, if the data is encrypted through SSL, reading it is nearly impossible without the decryption key.
How Does SSL Benefit Website Owners?
SSL gives website owners an advantage from both a security and SEO standpoint. Analysis of more than 1 million search results supports the conclusion that SSL is a fairly strong ranking factor on Google, and is steadily becoming more important. Having a HTTPS website shows search engines and web users that you value security, which supports Google’s goal of keeping web users safe while browsing the web.
Beginning in January 2017, Google Chrome — the most popular web browser for PCs — began displaying a warning at the top of the window when a user viewed a page didn’t support SSL but asked for password or credit card information. Today, a user who views an insecure page that asks for private information will see a prominent “Not Secure” message at the top of the browser window, which may discourage them from purchasing items on your website. Having an SSL-enabled website ensures that your users will never see the “Not Secure” message, and allow visitors to make purchases confidently. Overall, having an HTTPS website may improve your website conversion rates by giving website users a safer website experience.
FREE EBOOK
Learn how to engage your audience and
build brand recognition across social
channels. Learn more...

READY TO GET STARTED?
Pick your package. Pick your design.
No credit card required.
